Cara Mempercantik Subjudul (H3) di Postingan Blog
Calon S.Kom - Hai semuanya selamat datang. Di kesempatan kali ini saya akan memberikan tutorial tentang bagaimana cara mempercantik subjudul (H3) di postingan blog.
Subjudul (H3) pada blog adalah bagian dari desain tampilan postingan teks agar postingan blog lebih user friendly dan juga membantu meningkatkan SEO postingan blog, dengan memasukan kata kunci.
Penggunaan subjudul atau subheading (H3) pada postingan blog merupakan salah satu faktor yang akan meningkatkan kualitas seo blog kamu. Dengan menggunakan subheading pada artikel kamu maka akan meningkatkan brand keyword yang adan masukkan pada sub judul.
Tapi umumnya hampir semua template blog tidak mendukung tampilan subjudul yang memiliki tampilan menarik, sehingga untuk mengubah stylenya kita harus mengeditnya sendiri.
Nah, jika kamu ingin mempercantik subjudul pada postingan blog kamu, disini saya akan membagikan tutorialnya. Jika kamu berminat silahkan simak tutorialnya berikut ini.
Cara Mempercantik Subjudul (H3) di Postingan Blog
1. Login ke akun blogger kamu
2. Kemudian pilih Tema → Edit HTML.
3. Lalu copy script di bawah ini lalu paste/letakkan tepat sebelum kode </style> atau ]]></b:skin>
Style 1
Kode CSS:
/* Css Heading */Hasilnya akan seperti di bawah ini :
.post-body h2,
.post-body h5,
.post-body h6{position:relative;margin:0 0 10px;padding:10px 0;border-bottom:2px solid #e0e0e0;font-weight:500;letter-spacing:1px}
.post-body h2{font-size:120%;text-align: left;color: #00BFFF;font:#00BFFF;}
.post-body h2:before,
.post-body h5:before,
.post-body h6:before{content:'';position:absolute;bottom:-2px;left:0;right:0;background:#00BFFF;width:10%;height:2px;
Style 2
Kode CSS:
.post h3 { padding: 3px; text-shadow: -2px -1px 1px #060606; box-shadow: -3px 2px 3px #000; padding-left: 10px; margin-bottom: 7px; background: #303030; color: #F7F7F7; }
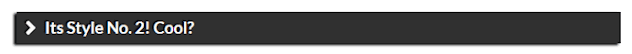
.post h3:before { font-family: FontAwesome; position: relative; content: '\f054'; font-size: 17px; padding-right: 10px; }Hasilnya akan seperti di bawah ini :Style 3
Kode CSS:
.post h3 { padding: 3px; text-shadow: -1px -1px 0px #000000; box-shadow: -2px 2px 3px #000; padding-left: 10px; margin-bottom: 7px; }
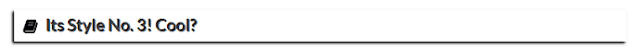
.post h3:before { font-family: FontAwesome; position: relative; content: '\f02d'; text-shadow: 0px 0px 0px #000; color: #000; font-size: 17px; padding-right: 10px; }Hasilnya akan tampak seperti di bawah ini :Style 4
Kode CSS:
.post h3{
margin-top:10px;
max-width:95%;
padding:6px 2px;
color: #000000;
padding-left:10px;
margin-bottom:10px;
font-size:20px;
font-family:'Oswald',sans-serif;
background-color:#F8FAFD;
text-decoration:none;
border-left:10px solid #05A8FC;
box-shadow:1px 1px 2px gainsboro;
transition: border-left .777s;
-webkit-transition: border-left .777s;
-moz-transition: border-left .777s;
-o-transition: border-left .777s;
-ms-transition: border-left .777s;
}
.post h3:hover {
border-left:10px solid #FC2B2C;
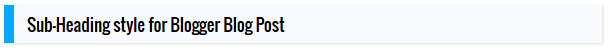
}Hasilnya akan tampak seperti dibawah ini :Cara Menggunakan Subjudul di Postingan Blog
Oke, jika kamu sudah memilih style mana yang kamu inginkan, dan sudah kamu letakkan kode stylenya di tema template kamu, selanjutnya saya akan berikan bagaimana cara menerapkannya pada postingan atau artikel di blog kamu. Berikut caranya:
1. Buatlah sebuah postingan
2. Select kalimat yang akan kalian jadikan subjudul
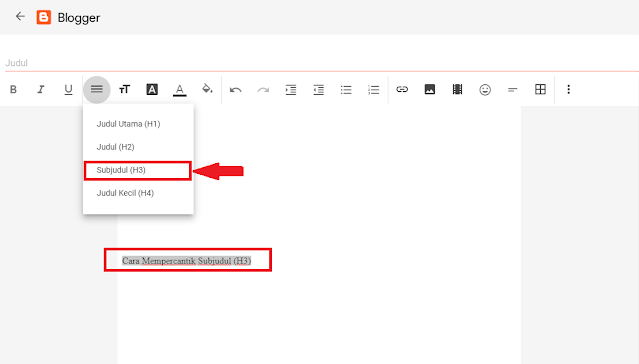
3. Lalu pilih pada Format Paragraf → Subjudul (H3)
4. Silahkan klik pratinjau untuk melihat hasilnya atau langsung publikasikan saja.
Itulah tutorial bagaimana cara mempercantik tampilan subjudul pada postingan blogger. Semoga penjelasan diatas jeas dan bisa kamu mengerti. Jika ada yang mengalami kendala silahkan sampaikan pada kolom komentar dibawah. Terima kasih, semoga bermanfaat.







No comments for "Cara Mempercantik Subjudul (H3) di Postingan Blog "
Post a Comment